My Role
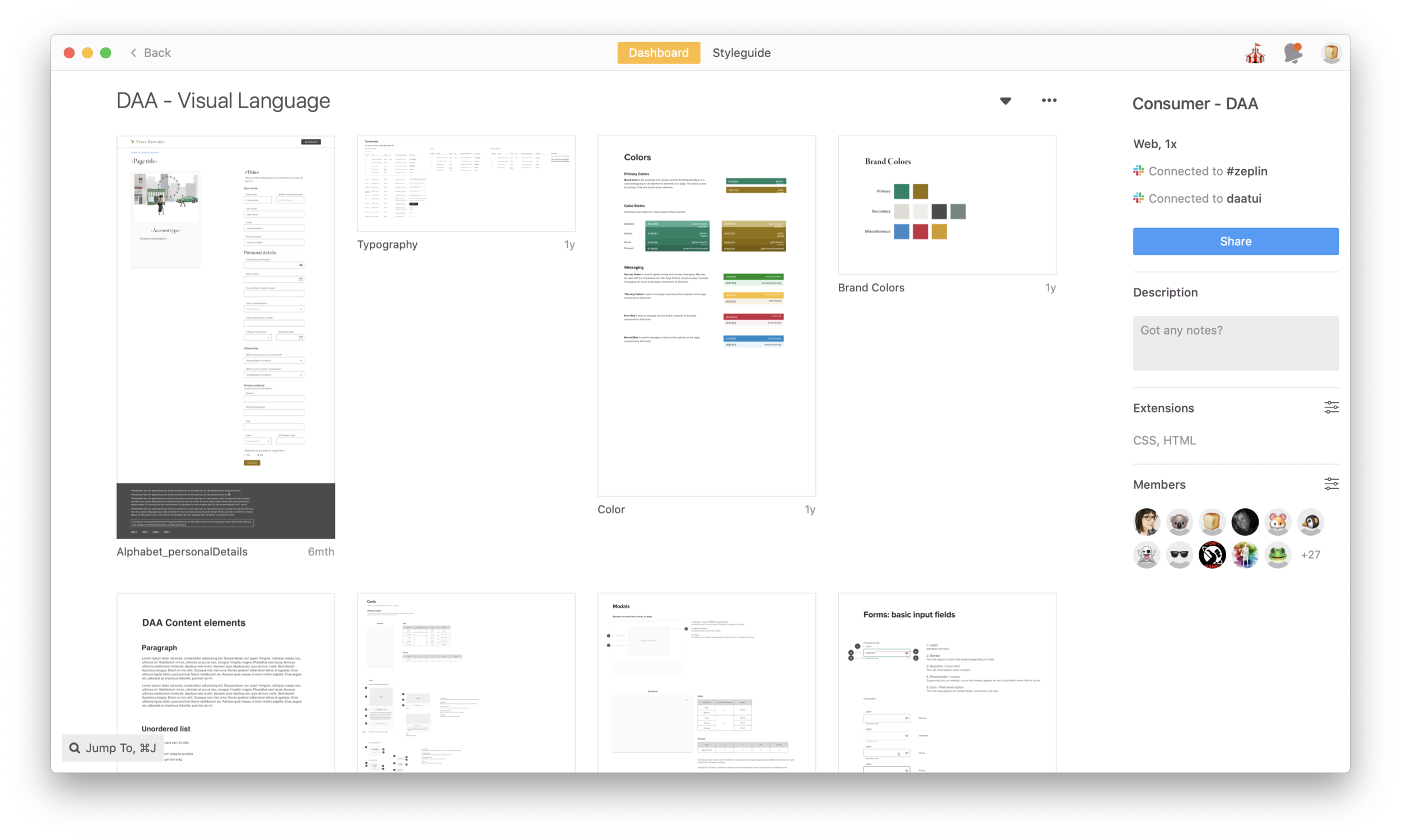
I worked with the design director, project managers, and developers to build the application. I created prototypes and the user studies to check them against. I also built out the component and content documentation.
Process
For the first version of account application we began with requirement gathering and ideation of approach. We then sketched out ideas which became prototypes. After a few rounds of refinement we documented everything for development. This process is being followed for each update to the application.
Discovery
Know-Your-Client (KYC)
The known largest hurdle in applying for an account is the data gathering to prove identity. First Republic's version of this is a bit intimidating - the form itself is usually filled in by the banker because of the complexity. We needed to work with the team in charge of that form to make it as easy as possible to gather the needed information. We broke down the form and created a prototype to capture the same information. The design director created a few user studies and used the data to help the bank team with form revisions. In the application the form is much simpler and now divided in a meaningful way but is still the most complex part of the application.
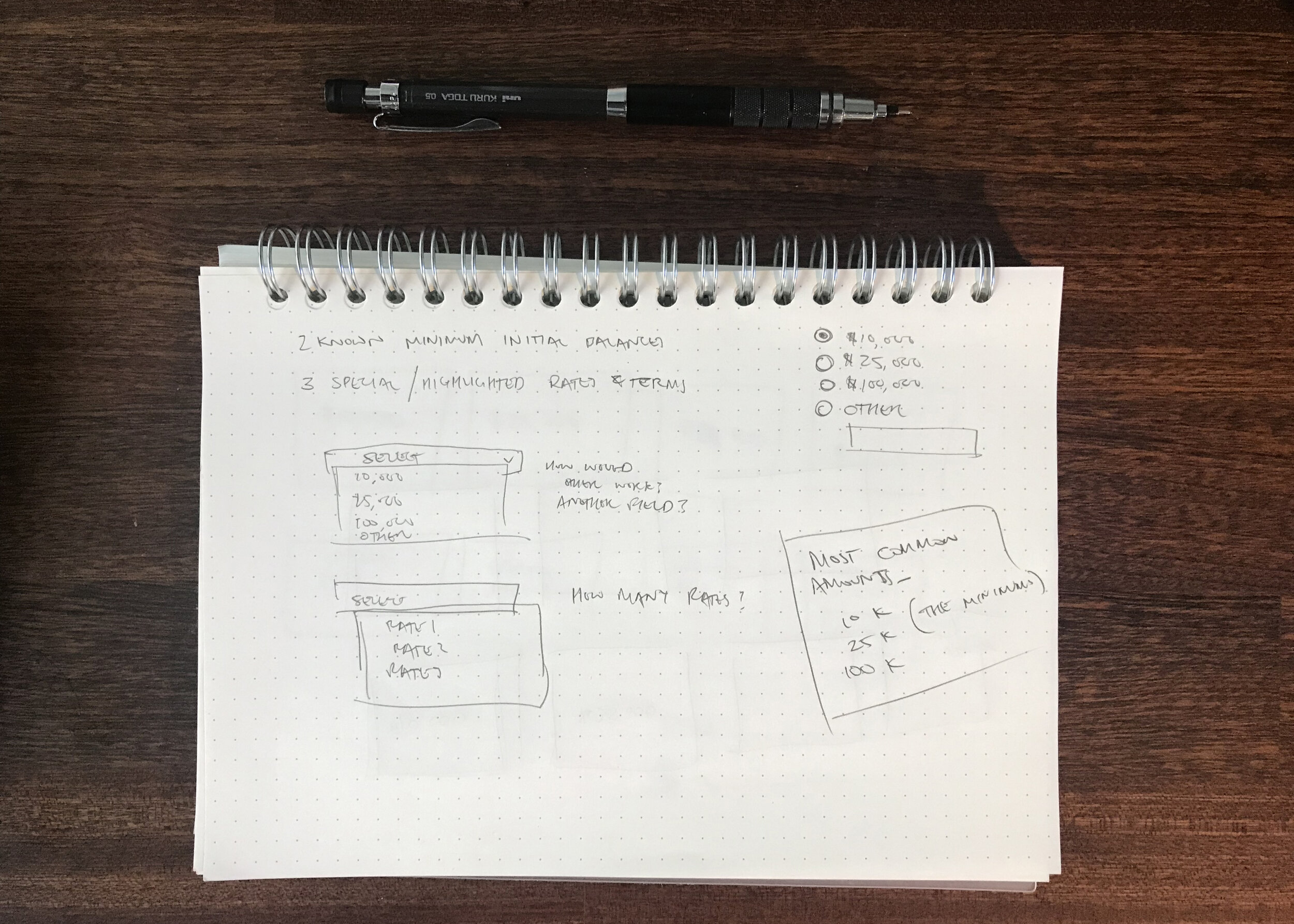
Certificate of Deposit (CD) selector
The Certificate of Deposit selector tool's design developed out of three principles. I go into more depth on this in the CD selector section below.
Length of application
The team's initial goal was to have users complete the application in 5 minutes or less. Initial testing of our prototypes showed that this was achievable with the design. As the application is expanding we've seen that it has stayed within 5 minutes in production.
Funding
Setting up a funding method for a new account made use of an existing tool from a vendor. I worked with the product manager and architect to understand what we could do with it. The design is based on shopping experiences. Several parts of the funding ideas are being tested.